Richtlijnen digitale toegankelijkheid
De Digital Accessibility Guidelines zijn ontworpen om ervoor te zorgen dat websites en content bruikbaar zijn voor iedereen, inclusief personen met een beperking. Door ons aan deze richtlijnen te houden, streven we ernaar om te voldoen aan erkende toegankelijkheidsnormen, zoals de Web Content Accessibility Guidelines (WCAG), om een naadloze ervaring te creëren voor gebruikers die afhankelijk zijn van schermlezers, toetsenbordnavigatie, tekstalternatieven en andere ondersteunende technologieën.
Richtlijnen
Deze richtlijnen vormen een fundamenteel onderdeel van onze toewijding aan inclusiviteit en schetsen best practices voor duidelijke navigatie, leesbare content en gelijke toegang tot alle digitale bronnen.
Er zijn veel richtlijnen waaraan moet worden gehouden. Hier lichten we de meest relevante richtlijnen voor online publicaties en magazines uit.

Tekst alternatieven
Geef tekstuele alternatieven voor alle niet-tekstuele content, zodat deze kan worden omgezet in andere vormen die mensen nodig hebben, zoals grote letters of spraak.
Het doel van deze richtlijn is om ervoor te zorgen dat alle niet-tekstuele content ook beschikbaar is in tekst. Enkele voorbeelden zijn het toevoegen van alternatieve teksten aan afbeeldingen of grafieken.
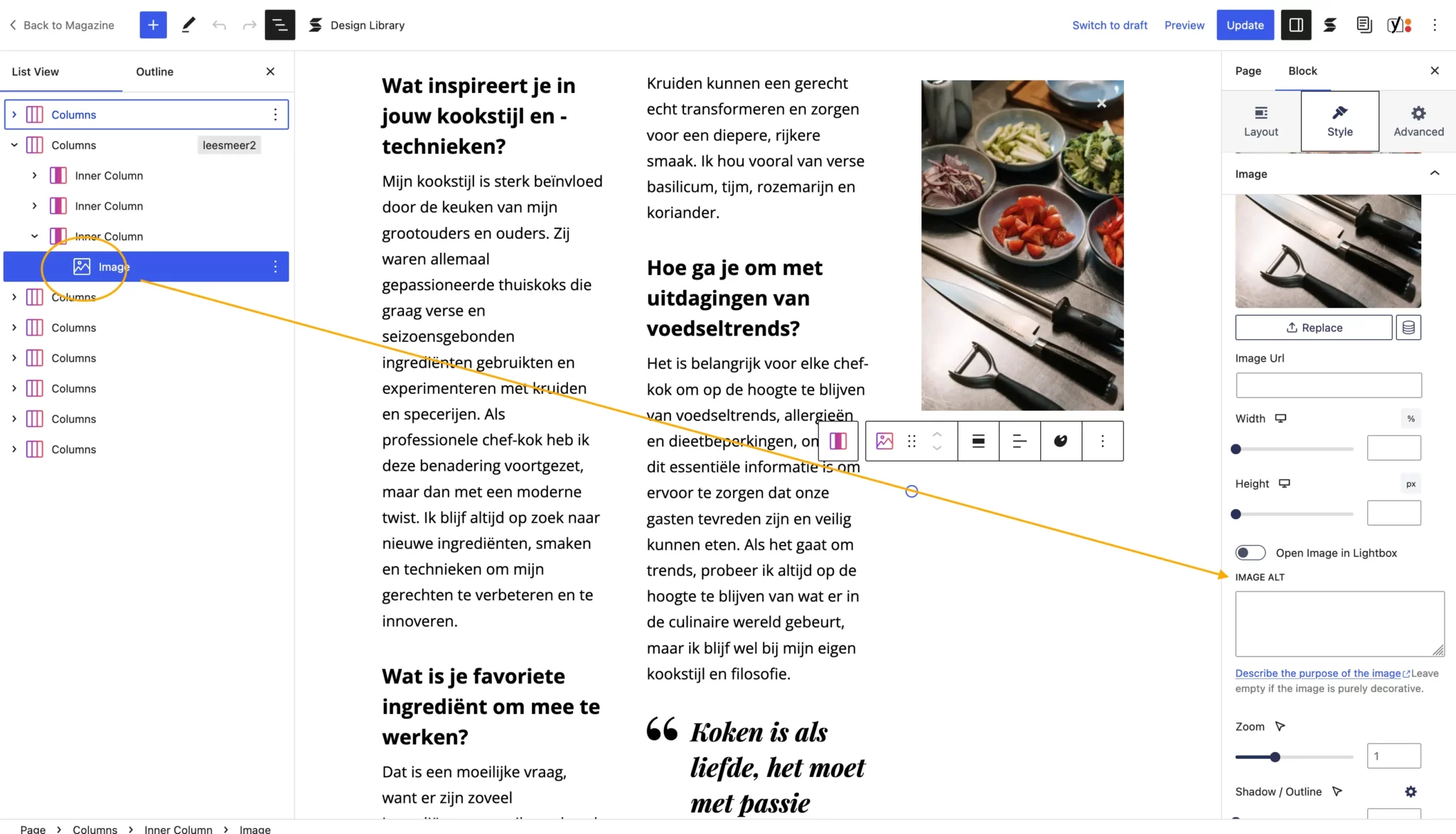
Elk “Image”-blok heeft de optie om een ”Image alt”-tekst toe te voegen.
Het is belangrijk om de afbeelding nauwkeurig te beschrijven. Deze tekst wordt gelezen door schermlezers en wordt weergegeven als de afbeelding niet goed wordt geladen.
Als een afbeelding puur decoratief is, kan het tekstalternatief worden weggelaten.
Video & audio
Het doel van deze richtlijn is om informatie die wordt geleverd via vooraf opgenomen audio-only en vooraf opgenomen video-only content beschikbaar te maken voor alle gebruikers.
Voor vooraf opgenomen video betekent dit dat ondertitels worden toegevoegd voordat ze worden geüpload naar externe hosters zoals YouTube en/of Vimeo. Dit biedt een alternatief wanneer de vooraf opgenomen video slechts met één zintuig kan worden waargenomen.
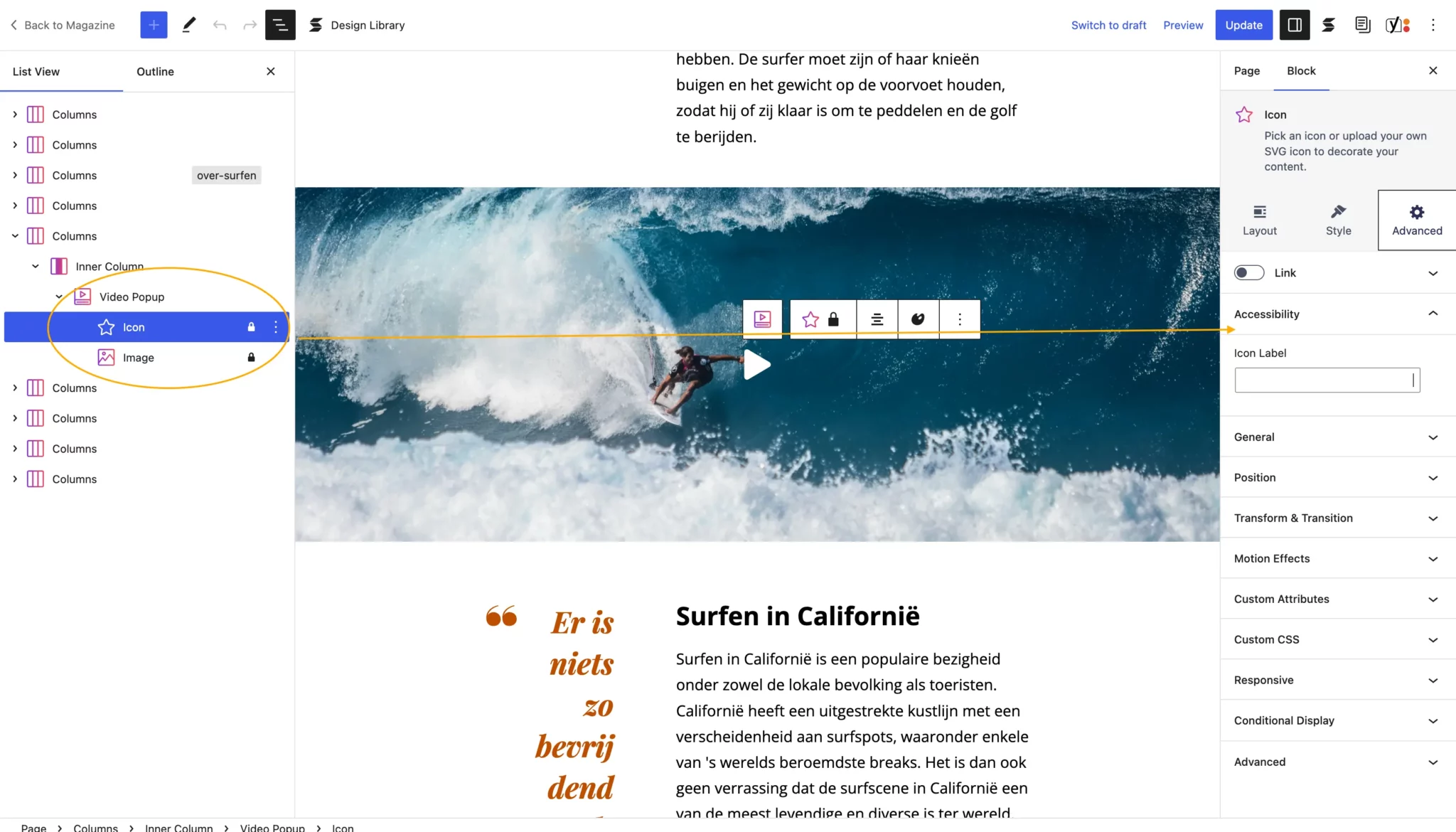
Dit betekent ook dat de knop om vooraf opgenomen video’s af te spelen duidelijk gedefinieerd moet zijn: “Play video about *onderwerp*” in plaats van “Play video”.
Voor vooraf opgenomen audio betekent dit dat er een transcript moet worden verstrekt als alternatief voor door derden gehoste content op bijvoorbeeld Spotify of SoundCloud.


Content & kleur
Contrast
Het doel van deze richtlijn is om voldoende contrast te bieden tussen tekst en de achtergrond, zodat het kan worden gelezen door mensen met een matig slecht zicht (die geen contrastverhogende ondersteunende technologie gebruiken).
De visuele presentatie van tekst en afbeeldingen van tekst heeft een contrastverhouding van ten minste 7:1.
Uitzonderingen op deze regel zijn:
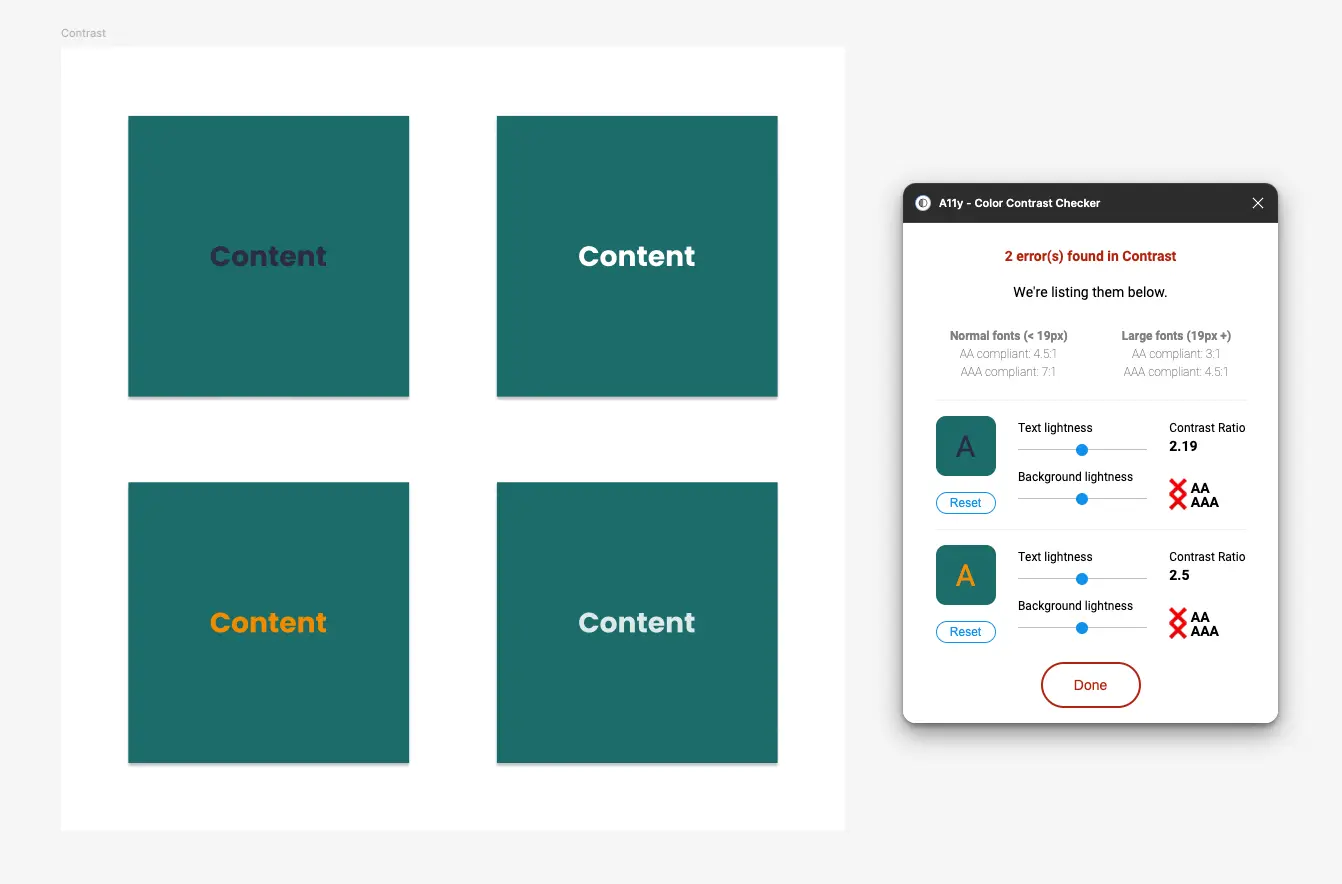
Wij adviseren om het ontwerp van uw publicatie te testen voordat u begint in WPMagazines. Hiernaast ziet u een voorbeeld van een test in Figma met A11ly – Color Contrast tester.
Betekenisvolle volgorde
Deze richtlijn is bedoeld om gebruikers te helpen content op een manier te ervaren die logisch is. Door de leesvolgorde intact te houden, kunnen gebruikers nog steeds volgen en de betekenis begrijpen, zelfs als ze verschillende tools gebruiken om toegang te krijgen tot de content.
Enkele voorbeelden zijn het gebruik van koppen. Koppen moeten semantisch worden gebruikt, van grootste (H1) tot kleinste (H6) en moeten de juiste (logische) hiërarchie volgen.
Content die niet aan deze richtlijn voldoet, kan gebruikers verwarren of desoriënteren wanneer ondersteunende technologie de content in de verkeerde volgorde leest, of wanneer alternatieve stijlbladen of andere opmaakwijzigingen worden toegepast.
H1 is de belangrijkste kop op de pagina en mag slechts één keer op de pagina worden gebruikt, bijvoorbeeld als kop als titel. Alle andere kopteksten kunnen meerdere keren op een pagina worden gebruikt.
Vermijd het overslaan van kopniveaus, zoals het gebruiken van H2 als kop voor een sectie en het overslaan naar H4 in plaats van H3.
Correct use:
Page title (H1)
Section title (H2)
Paragraph. Candy canes tootsie roll wafer icing toffee marshmallow. Topping cupcake ice cream cake ice cream carrot cake wafer bonbon.
Subsection title (H3)
Subsection title (H4)
Subsection title (H5)
Subsection title (H6)
Incorrect use:
Page title (H1)
Section title (H1)
Paragraph. Candy canes tootsie roll wafer icing toffee marshmallow. Topping cupcake ice cream cake ice cream carrot cake wafer bonbon.
Subsection title (H4)
Subsection title (H5)
Subsection title (H6)
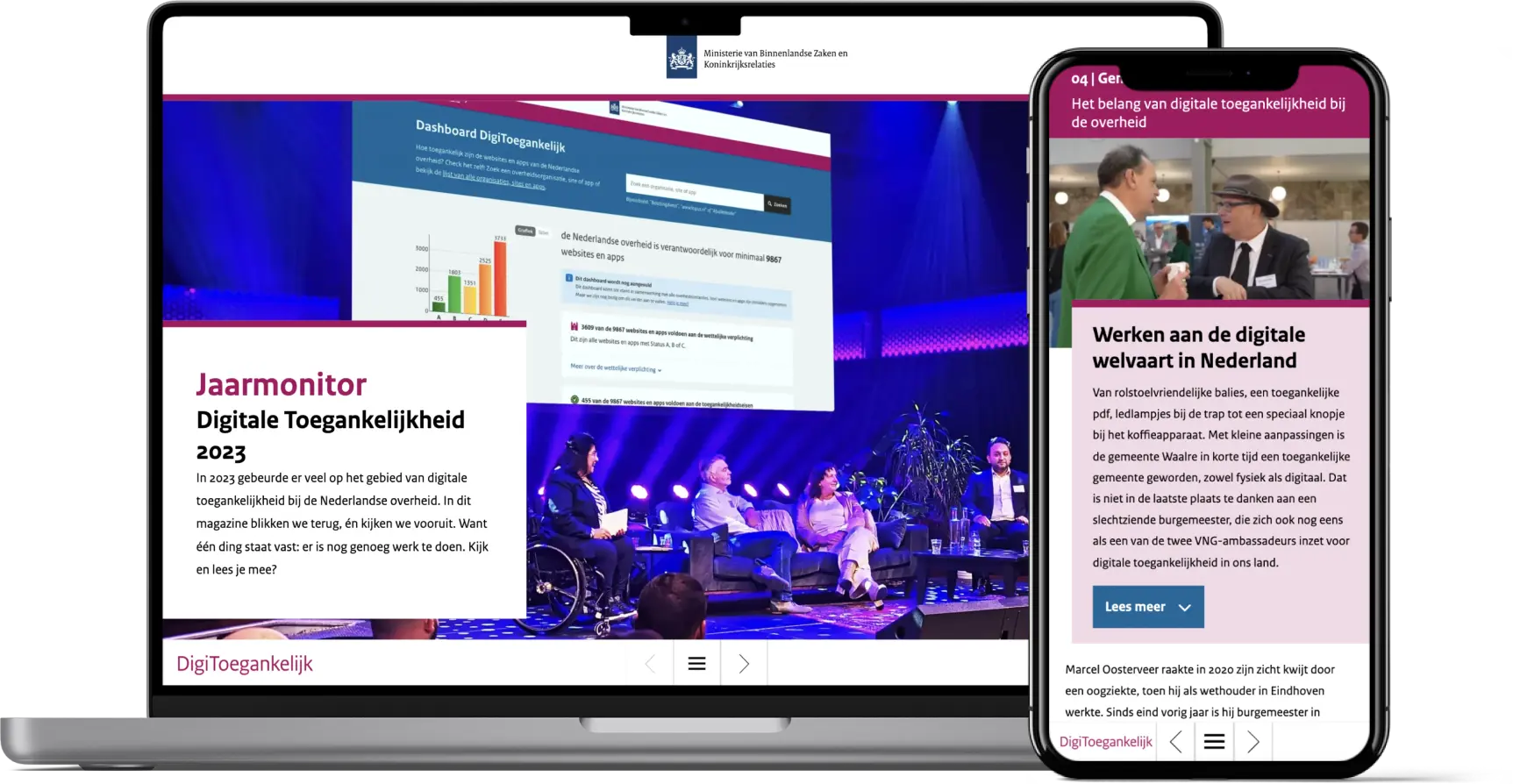
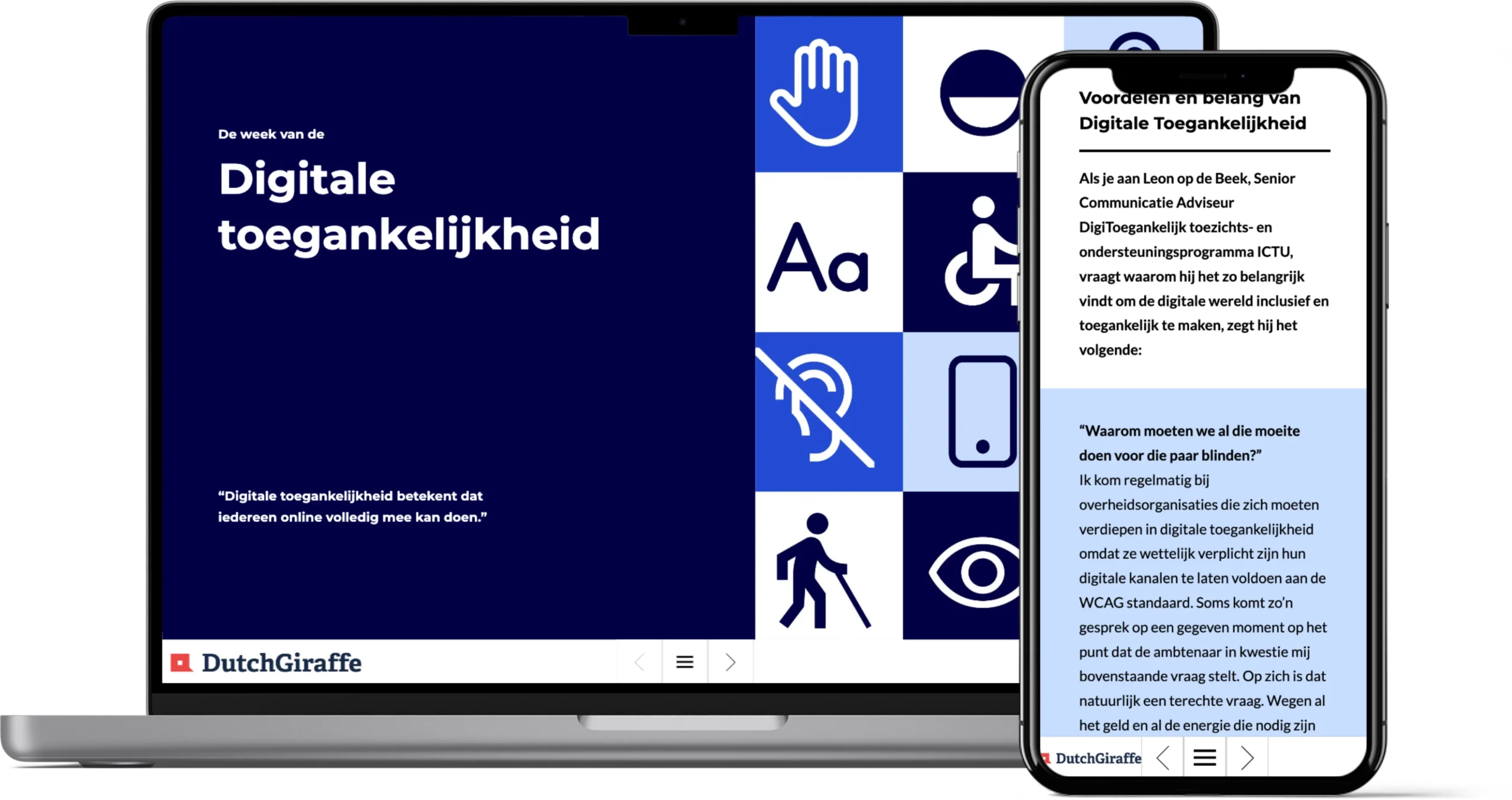
Cases
Bekijk de voorbeelden van onze digitoegankelijke magazines!